WordPressのスケーリングとか考えるの辛いしフロントは自由に作りたいですよね?
今回はHeadless CMSのStrapiをECSで運用した話(の前半、ローカルのDockerで動かすまで)をしたいと思います。
環境
- Windows 10 Pro
- Node.js 12.13.0
- Yarn 1.19.1
- Docker 19.03.4
- Strapi 3.0.0-beta.17.2
- 最新版だとstrapi buildコマンドが動かなかったのでちょっと前のバージョン使ってます
StrapiのProjectを作成する
公式のドキュメントに従って進めてみましょう。 Project生成用のコマンドが用意されてるのでyarnかnpxで実行します(今回はyarn使いました)
PS C:\Users\tetsu\dev> yarn create strapi-app new_blog
yarn create v1.19.1
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "create-strapi-app@3.0.0-beta.17.5" with binaries:
- create-strapi-app
'C:\Program' は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。
error Command failed.
Exit code: 1
Command: C:\Program Files (x86)\Nodist\bin\bin\create-strapi-app
Arguments: new_blog
Directory: C:\Users\tetsu\dev
Output:
info Visit https://yarnpkg.com/en/docs/cli/create for documentation about this command.
うまくいかない… npxで再チャレンジ
PS C:\Users\tetsu\dev> npx create-strapi-app new_blog npx: installed 84 in 12.995s Creating a new Strapi application at C:\Users\tetsu\dev\new_blog. ? Choose your installation type (Use arrow keys) ? Choose your installation type Quickstart (recommended) Creating a quickstart project. Creating files. Dependencies installed successfully. Your application was created at C:\Users\tetsu\dev\new_blog. Available commands in your project: yarn develop Start Strapi in watch mode. yarn start Start Strapi without watch mode. yarn build Build Strapi admin panel. yarn strapi Display all available commands. You can start by doing: cd C:\Users\tetsu\dev\new_blog yarn develop > new_blog@0.1.0 build C:\Users\tetsu\dev\new_blog > strapi build "--no-optimization" Building your admin UI with development configuration ... √ Webpack Compiled successfully in 12.32s Running your Strapi application. > new_blog@0.1.0 develop C:\Users\tetsu\dev\new_blog > strapi develop [2019-11-15T09:28:19.454Z] info File created: C:\Users\tetsu\dev\new_blog\extensions\users-permissions\config\jwt.json Project information ┌────────────────────┬──────────────────────────────────────────────────┐ │ Time │ Fri Nov 15 2019 18:28:21 GMT+0900 (GMT+09:00) │ │ Launched in │ 6508 ms │ │ Environment │ development │ │ Process PID │ 26676 │ │ Version │ 3.0.0-beta.17.5 (node v12.13.0) │ └────────────────────┴──────────────────────────────────────────────────┘ Actions available One more thing... Create your first administrator 💻 by going to the administration panel at: ┌─────────────────────────────┐ │ http://localhost:1337/admin │ └─────────────────────────────┘ [2019-11-15T09:28:21.602Z] debug HEAD index.html (10 ms) 200 [2019-11-15T09:28:21.604Z] info ⏳ Opening the admin panel... [2019-11-15T09:28:21.763Z] debug GET index.html (3 ms) 200 [2019-11-15T09:28:21.780Z] debug GET runtime~main.c1955456.js (2 ms) 200 [2019-11-15T09:28:21.781Z] debug GET main.9cb7efe0.chunk.js (2 ms) 200 [2019-11-15T09:28:22.114Z] debug GET /favicon.ico (4 ms) 200 [2019-11-15T09:28:22.116Z] debug GET /users-permissions/init (11 ms) 200 [2019-11-15T09:28:22.121Z] debug GET /admin/init (2 ms) 200 [2019-11-15T09:28:22.164Z] debug GET 6301a48360d263198461152504dcd42b.svg (2 ms) 200 [2019-11-15T09:28:22.194Z] debug GET 2ff0049a00e47b56bffc059daf9be78b.png (2 ms) 200 [2019-11-15T09:28:22.204Z] debug GET bd03a2cc277bbbc338d464e679fe9942.woff2 (6 ms) 200 [2019-11-15T09:28:22.204Z] debug GET cccb897485813c7c256901dbca54ecf2.woff2 (5 ms) 200 [2019-11-15T09:28:22.205Z] debug GET 8b4f872c5de19974857328d06d3fe48f.woff2 (5 ms) 200 [2019-11-15T09:28:22.205Z] debug GET af7ae505a9eed503f8b8e6982036873e.woff2 (4 ms) 200 [2019-11-15T09:28:22.206Z] debug GET 33d5f0d956f3fc30bc51f81047a2c47d.woff2 (4 ms) 200 [2019-11-15T09:28:22.210Z] debug GET 4c4e7d0d5ebd40343f6e1281f0bd9438.ico (3 ms) 200
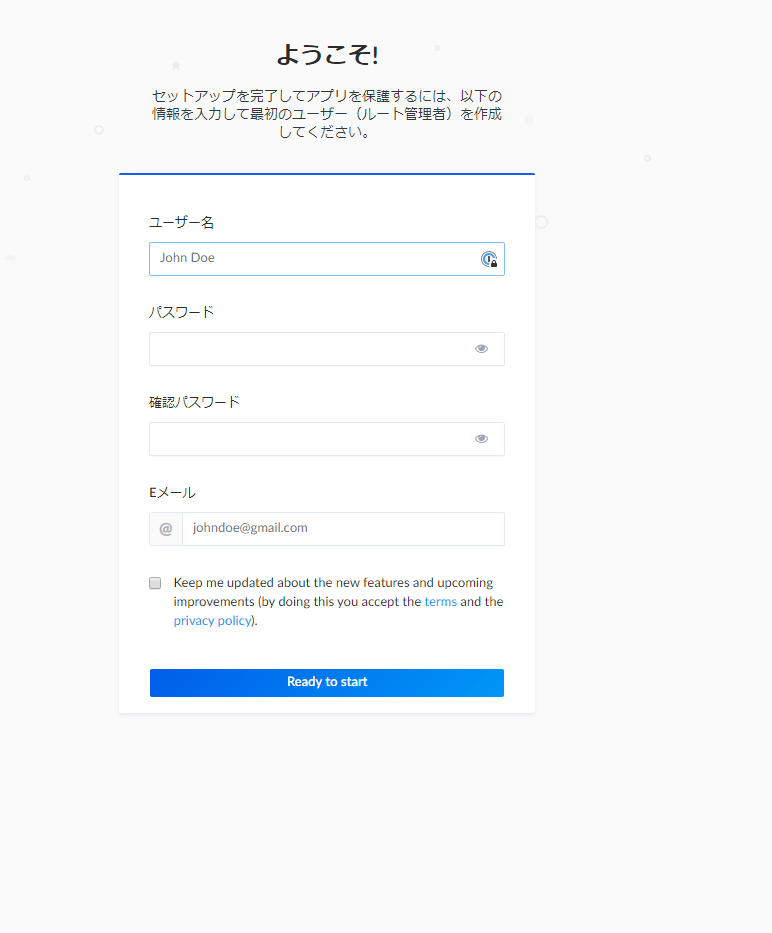
strapiが起動して管理者の登録画面が開くはずなので適当に登録しましょう (1337番portが別のプロセスですでに使われてて一度失敗してます)

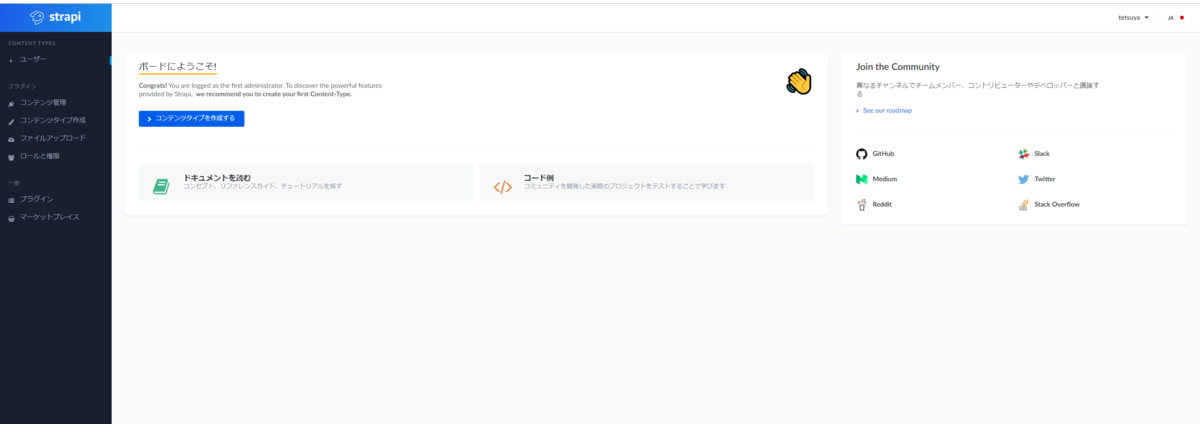
登録が完了したらダッシュボードに遷移します

Dockerで動かす
一旦この状態をDockerで動かせるようにしましょう 公式がDocker Imageを提供してますが今回は手動で構築してみます
yarnしてbuildしてstartするだけのやつ
Dockerfile FROM node:12 COPY . /strapi WORKDIR /strapi RUN yarn RUN yarn build EXPOSE 1337 CMD ["yarn", "start"]
ローカルで生成されたファイルと衝突しちゃうので.dockerignoreも作成しておきましょう
node_modules build .cache .tmp public
buildして
PS C:\Users\tetsu\dev\new_blog> docker build . -t new_blog Sending build context to Docker daemon 527.4kB Step 1/7 : FROM node:12 ---> 11e92fc50c4a Step 2/7 : COPY . /strapi ---> d12f81986c35 Step 3/7 : WORKDIR /strapi ---> Running in 41a2b9cb2e88 Removing intermediate container 41a2b9cb2e88 ---> 55776038dbb7 Step 4/7 : RUN yarn ---> Running in 89413fd02861 yarn install v1.19.1 [1/5] Validating package.json... [2/5] Resolving packages... [3/5] Fetching packages... info fsevents@1.2.9: The platform "linux" is incompatible with this module. info "fsevents@1.2.9" is an optional dependency and failed compatibility check. Excluding it from installation. info fsevents@2.1.2: The platform "linux" is incompatible with this module. info "fsevents@2.1.2" is an optional dependency and failed compatibility check. Excluding it from installation. [4/5] Linking dependencies... warning "strapi-admin > bootstrap@4.3.1" has unmet peer dependency "jquery@1.9.1 - 3". warning "strapi-admin > bootstrap@4.3.1" has unmet peer dependency "popper.js@^1.14.7". warning "strapi-admin > @buffetjs/styles > react-dates@21.5.0" has unmet peer dependency "react-with-direction@^1.3.1". warning "strapi-plugin-users-permissions > grant-koa@4.6.4" has unmet peer dependency "koa@>=0.x.x". warning "strapi-hook-bookshelf > bookshelf@0.15.1" has incorrect peer dependency "knex@>=0.13.0 <0.18.0". [5/5] Building fresh packages... Done in 53.53s. Removing intermediate container 89413fd02861 ---> f4e982ccbbc1 Step 5/7 : RUN yarn build ---> Running in 92f0d4414e4b yarn run v1.19.1 $ strapi build Building your admin UI with development configuration ... ℹ Compiling Webpack ✔ Webpack: Compiled successfully in 24.15s Done in 25.48s. Removing intermediate container 92f0d4414e4b ---> e986f88a755d Step 6/7 : EXPOSE 8000 ---> Running in e8c7cc8fd917 Removing intermediate container e8c7cc8fd917 ---> bc4357547272 Step 7/7 : CMD ["yarn", "start"] ---> Running in da37576c9adf Removing intermediate container da37576c9adf ---> 3e5b72ab37a0 Successfully built 3e5b72ab37a0 Successfully tagged new_blog:latest SECURITY WARNING: You are building a Docker image from Windows against a non-Windows Docker host. All files and directories added to build context will have '-rwxr-xr-x' permissions. It is recommended to double check and reset permissions for sensitive files and directories.
runしてみる
PS C:\Users\tetsu\dev\new_blog> docker run -p 1337:1337 new_blog yarn run v1.19.1 $ strapi start Project information ┌────────────────────┬──────────────────────────────────────────────────┐ │ Time │ Fri Nov 15 2019 10:20:05 GMT+0000 (Coordinated … │ │ Launched in │ 1795 ms │ │ Environment │ development │ │ Process PID │ 28 │ │ Version │ 3.0.0-beta.17.5 (node v12.13.0) │ └────────────────────┴──────────────────────────────────────────────────┘ Actions available Welcome back! To manage your project 🚀, go to the administration panel at: http://localhost:1337/admin To access the server ⚡️, go to: http://localhost:1337
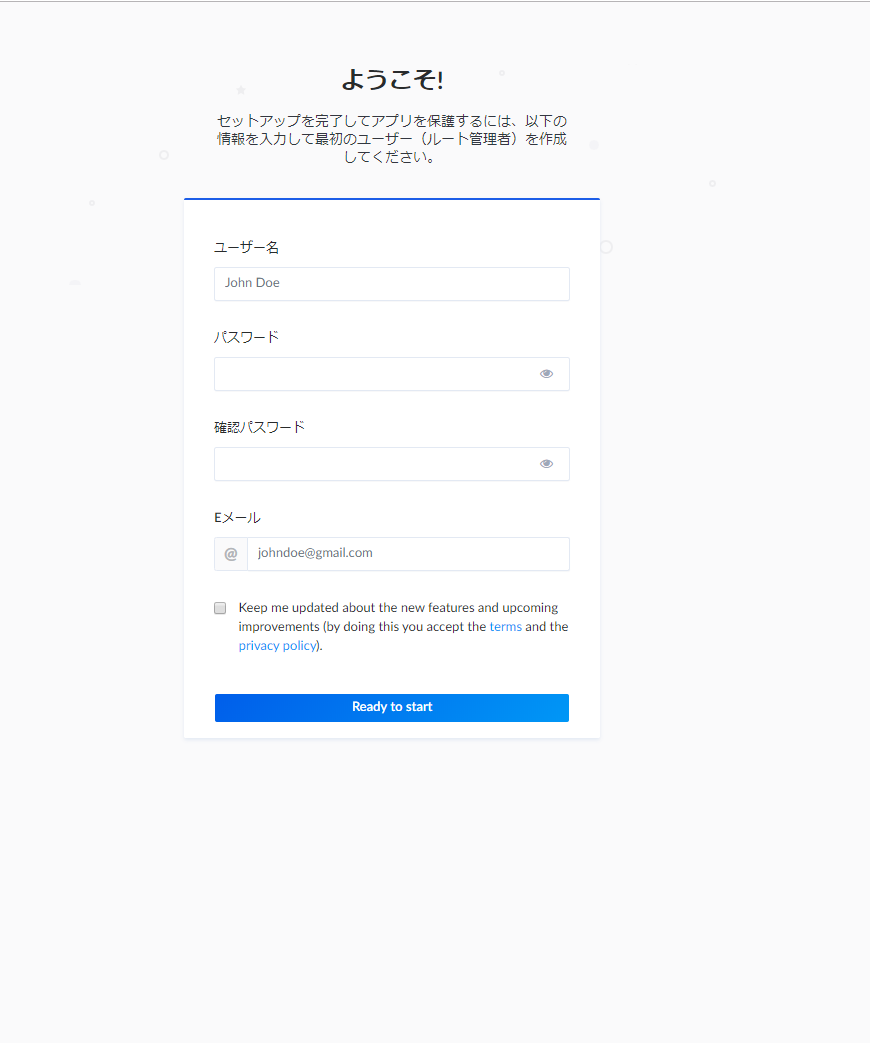
localhost:1337にアクセスしてみましょう

ローカルで実行したときと同じように登録画面が出るはず
ECSで動かす
ちょっと長くなってきたので今回はここまで 次回はECRにpushしてECSで動かすとこまでやります!